But at first , let me introduce you with contact form and its importance for a blogger.
Contact us page is one of the most important pages for a blogger so that your visitors can connect with you.
Athough contact us page is very simple in nature , it can create huge opportunities like sponsors can contact you for advetisement , similarly other bloggers may contact you for guest posting which is great because it may pay you as well as you will get a piece of article for free.
Also If any visitors wanted to contact you for any personal benefit or queries then comment sections a sometime unfavourable and so through your contact form they can express their feelings.
Some benefits of having contact form are pointed below.
1. Sponsors can reach easily to you
2. Other blogger may contact for guest posting.
3. Visitors can personally interact with you.
4. Most importantly it is one of the basic requirement before applying to Google Adsense.
How to create 100% working contact us page.
In blogger there is huge list of gadgets which you can use in your blog and luckily " contact form is in the list "
But but but .....
Problem is blogger don't give use separate page for contact form , it comes on theme panel or you can say it directly shows on main page ie on your theme.
It looks a bit unprofessional right as compared to wordpress blog but don't worry i will give a way to create contact us page in professional way just like in wordpress with native blogger contact form and it will work 100% and send messages in 30 second.
Yes buddy i told 30 second if it doesn't happened you can comment me and if it worked then you must thank me in comment section.
So , Are you ready ?
We will add contact form in 3 step .
1. Adding contact form gadget
2. Hiding on main theme or index page.
3. Showing on contact us page.
Concept is simple we will add a contact form gadget and then we will hide it in main or index page and then show it in contact us page which we will create on page section.
Step 1 : Adding contact form
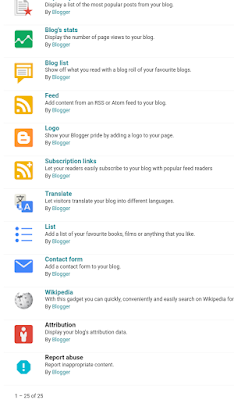
Go to Blogger dashboard and in layout section where you will see like this. Its a mobile phone view thats why it is a bit smaller.On any section or say sidebar , just click on plus button and you will see a list of gadgets like this , choose contact form from the given list below.
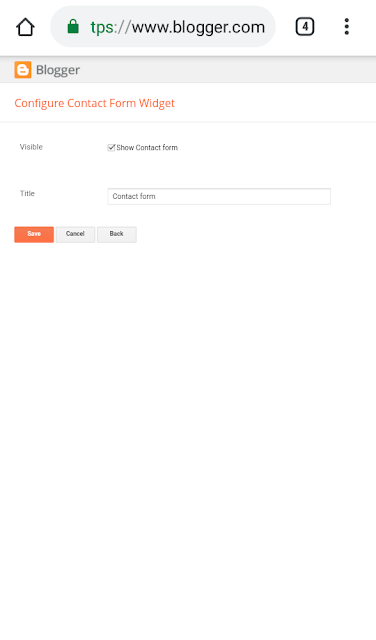
After selecting contact form you will see following interface . As in the picture below "Tick" show contact form in the option named visible otherwise your contact form may not work properly.
As shown in the above picture just click on "save" button. Now your contact form will be shown on main page or you can say theme. But we don't want it in main page show follow second step to make it invisible.
Step 2 : Hiding contact form on main page
Just Go to " Theme" section where you will see like this.
In above picture there is an " Down arrow" just click on it and then on " Edit HTML ". In HTML code section find </b:skin> and then copy paste following code above it.
div#ContactForm1{display: none !important;}
Now just click on save HTML code and Now your contact form will be hidden in main theme. You can preview if you want.
Step 3 : Creating Contact us page and showing form on it
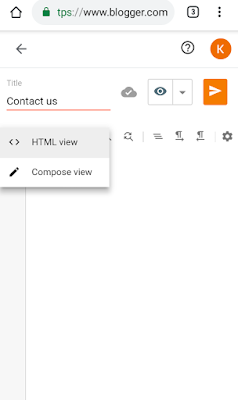
This step is very simple just go to " page" in your blog and create a contact us page . And set your writing mode on "HTML view" just like below.
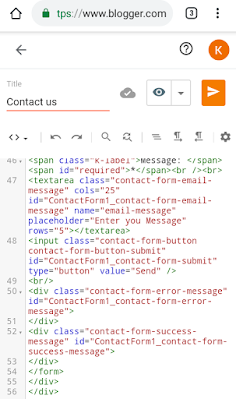
In above blank page just copy paste following code and just save and publish that page.
<style> .page-contact-form input, .page-contact-form textarea { width: 100%; max-width: 100%; margin-bottom: 10px; border:2px solid purple; height:50px; border-radius:5px; outline:none; font-size:16px; padding:2px 0 2px 10px; } .page-contact-form textarea{ height:150px; padding:10px 0 0 10px; } .page-contact-form input.contact-form-button.contact-form-button-submit { padding: 10px; background:white; color:purple; border:2px solid purple; width:150px;/* border-radius:25px;*/ font-weight:bold; } .page-contact-form input.contact-form-button.contact-form-button-submit:hover { background:purple; color:white; } .k-label{ font-size:16px; color:rgba(0,0,0,0.7); font-weight:bold; } </style> <div class="contact-form-widget page-contact-form"> <div class="form"> <form name="contact-form"> <span class="k-label">Name:</span><br /><br /> <input class="contact-form-name" id="ContactForm1_contact-form-name" name="name" size="30" type="text" value="" /> <span class="k-label">E-mail: </span><span id="required">*</span><br /><br /> <input class="contact-form-email" id="ContactForm1_contact-form-email" name="email" size="30" type="text" value="" /> <span class="k-label">Message: </span><span id="required">*</span><br /><br /> <textarea class="contact-form-email-message" cols="25" id="ContactForm1_contact-form-email-message" name="email-message" rows="5"></textarea> <input class="contact-form-button contact-form-button-submit" id="ContactForm1_contact-form-submit" type="button" value="Send" /> <br /> <div class="contact-form-error-message" id="ContactForm1_contact-form-error-message"> </div> <br /><br /> <div class="contact-form-success-message" id="ContactForm1_contact-form-success-message"> </div> </form> </div> </div>
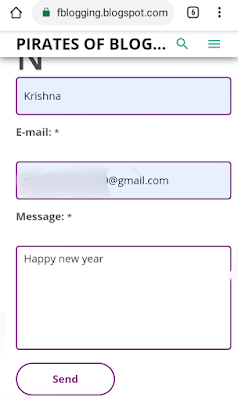
Now your contact us page is ready and just view that page you will see a contact form like this.
Testing the contact us page
As i already told you it will send message in 30 seconds so lets test it. Just Add Name , email and message . Wait Don't use the same email as you used while creating blog otherwise it will not send . Its like sending message to yourself , try another email address.
Just click on send then you will receive an email on your publisher gmail account like below. Sometime it may appear in spam section so please check it clearly and don't comment me " it didn't work " . Because i know if you followed this tutorial carefully then it won't show error.
Conclusion
At last i want to add few words like i already told you contact us page is very important for any blogger through which your visitor can have a direct personal talk with you. so creating a professional contact us page is must for every blog owner. And if you are trying to apply for adsense then contact form is compulsion for you.
In case of blogger above guide fits 100% correct but some of you may not like purple coloured or its styling so if you know little bit of CSS just modify it and you will get your styling of your choice.
Thanks you for reading
Read also :
You should read it , its for blogspot bloggers.











Hi,may i ask if i purchase a domain. COM from namecheap how wld it link up to blogger and change from
ReplyDeletemysite. blogspot.com to just
mysite.com
Yes nice question , i don't have any article on that but i will tell few things , All Domain registrar like namecheap and godaddy gives a Dashboard to add AA records and all. Here is link to full stepwise guide from Namecheap blog => Connect Namecheap Domain to Blogger
DeleteThis comment has been removed by the author.
ReplyDelete