So you want to change favicon in your blogger based blog right but before that Do you know what is favicon ?
Its size ? or its role in SEO of your blogger blog if not then read this post completely you will be surprised to know about its importance.
What is favicon ?
Favicon is a small brand icon which appears in left side of URL of website in any browser and also its the same icon which appear in bookmarked pages or saved pages in browser.
Except browser it also appears in left-top corner of search result in google . Basically a favicon is a branding logo in web system so that people can easily recognize website like you will easily note icon of facebook that blue colored F right.
Just like logo of mobile apps you can call favicon as web branding sticker or icon.
Does it affect ranking of website ?
There is no direct relation of favicon with search rankings instead it is particularly related to brand and professionalism. Almost all blogs hosted on web have a favicon and so you must have as well in order to look professional.
But in blogger by default there will be an orange colored blogger favicon which looks very unprofessional and whenever a visitor will see your website in search results he will know that its blogspot site and some time people try to ignore blogspot site or say they don't give much care to blogspot based sites .
So in such case even if your appeared in search results , visitors won't click which will decrease your CTR click through rate and finally your post will also starts getting down from the SERP.
After this discussion we came to a new conclusion that although favicon directly doesn't impact rankings , it affects the CTR of blogspot based blogs which finally impacts or says hits your search rank.
Hence my suggestion is always use custom made brand icon or say favicon instead of that orange blogger icon.
In blogger platform you can use a custom favicon or say image but its size should not be more than 100 KB . Generally a favicon is of size 16 px by 16px with jpg or png format.
It is very important that your favicon should be jpg or png or gif , other formats like SVG s are not supported in blogger platform.
So you decided to add favicon but do you know where to generate favicon ? If not then don't worry there are plenty of websites which allow you to create your favicon for free .
Some of them are mentioned below :
https://favicon.io
https://realfavicongenerator.net
https://www.favicon-generator.org
https://www.favicon.com
There is no direct relation of favicon with search rankings instead it is particularly related to brand and professionalism. Almost all blogs hosted on web have a favicon and so you must have as well in order to look professional.
But in blogger by default there will be an orange colored blogger favicon which looks very unprofessional and whenever a visitor will see your website in search results he will know that its blogspot site and some time people try to ignore blogspot site or say they don't give much care to blogspot based sites .
So in such case even if your appeared in search results , visitors won't click which will decrease your CTR click through rate and finally your post will also starts getting down from the SERP.
After this discussion we came to a new conclusion that although favicon directly doesn't impact rankings , it affects the CTR of blogspot based blogs which finally impacts or says hits your search rank.
Hence my suggestion is always use custom made brand icon or say favicon instead of that orange blogger icon.
Size of favicon in blogger
In blogger platform you can use a custom favicon or say image but its size should not be more than 100 KB . Generally a favicon is of size 16 px by 16px with jpg or png format.
It is very important that your favicon should be jpg or png or gif , other formats like SVG s are not supported in blogger platform.
Best websites to create a favicon for blogger
So you decided to add favicon but do you know where to generate favicon ? If not then don't worry there are plenty of websites which allow you to create your favicon for free .
Some of them are mentioned below :
https://favicon.io
https://realfavicongenerator.net
https://www.favicon-generator.org
https://www.favicon.com
How to change favicon in Blogger ?
In order to change your favicon , just follow these steps :
1. Go to you Blogger Dashboard
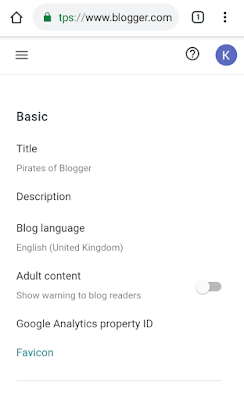
2. Click on settings.
3. In basic section , click on green colored Favicon link.
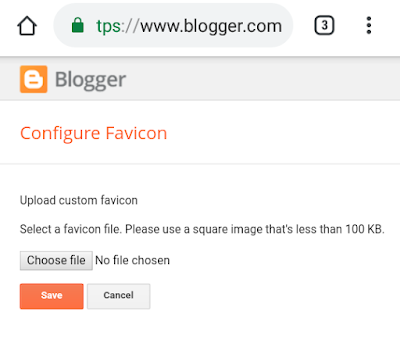
4. Click on choose file and select your favicon.
5. Just hit the save button .
Congratulation!! You have changed your favicon.
Congratulation!! You have changed your favicon.
Conclusion.
Finally i want to add few more points like in this post i stated that favicon may sometime affect your CTR it doesn't mean that after using professional icon you will rank on top its not like that. So it affects peoples perception not google so please don't blame me for those things . Like your post is not ranking or like that.So i would say professionalism works well but still googles first priority is content . Content is and will remain king .
Thank you for reading.
Please share this post to other blogger friends and also if you have a blogspot blog please link to my blog.



Comments
Post a Comment